-
Python Django 16 - join 복수의 DB 사용(ORM)Python Django 2022. 10. 23. 15:01
models.py
from django.db import models # Create your models here. class Maker(models.Model): mname = models.CharField(max_length=10) tel = models.CharField(max_length=30) addr = models.CharField(max_length=50) class Meta: ordering = ('-id',) def __str__(self): return self.mname class Product(models.Model): pname = models.CharField(max_length=10) price = models.IntegerField() maker_name = models.ForeignKey(Maker, on_delete=models.CASCADE) # fk의 대상은 pk이다. # Maker의 '홍길동'을 지우려면 Product에서 '홍길동'과 관련이 있는 product가 있어 지워지지 않는다. # 이것을 지우기 위해서 on_delete=models.CASCADE를 사용하는 것이다.table을 두 개 만들었다. Maker와 Product를 연결해주기 위해서 ForeignKey로 maker와 연동하였다.
Maker의 '홍길동'을 지우려면 Product에서 '홍길동'과 관련이 있는 product가 있어 지워지지 않는다.
이것을 지우기 위해서 on_delete=models.CASCADE를 사용하는 것이다.
admin.py
from django.contrib import admin from sangpum.models import Maker, Product # Register your models here. class MakerAdmin(admin.ModelAdmin): list_display = ('id','mname','tel','addr') admin.register(Maker, MakerAdmin) class ProductAdmin(admin.ModelAdmin): list_display = ('id','pname','price','maker_name') admin.register(Product, ProductAdmin)admin.py는 관리자 화면을 사용할 때만 만든다. 사용하지 않을 경우에는 만들지 않아도 된다.
admin 창에서 table을 보이게 하기 위한 설정이다.

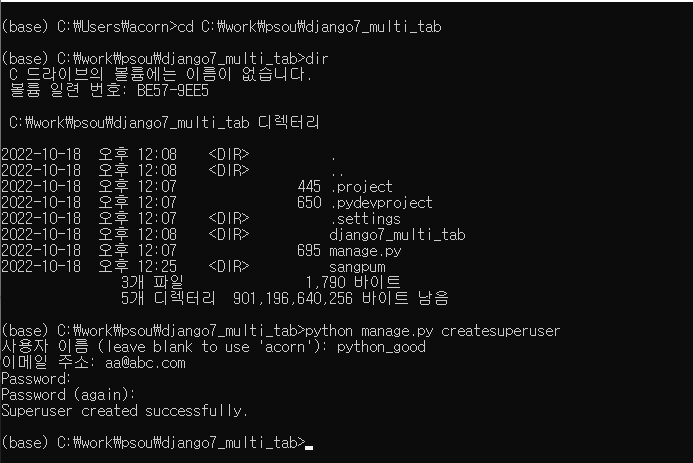
admin 창에 로그인 하기 위해 회원가입을 실행한다.(프로젝트 당 생성)
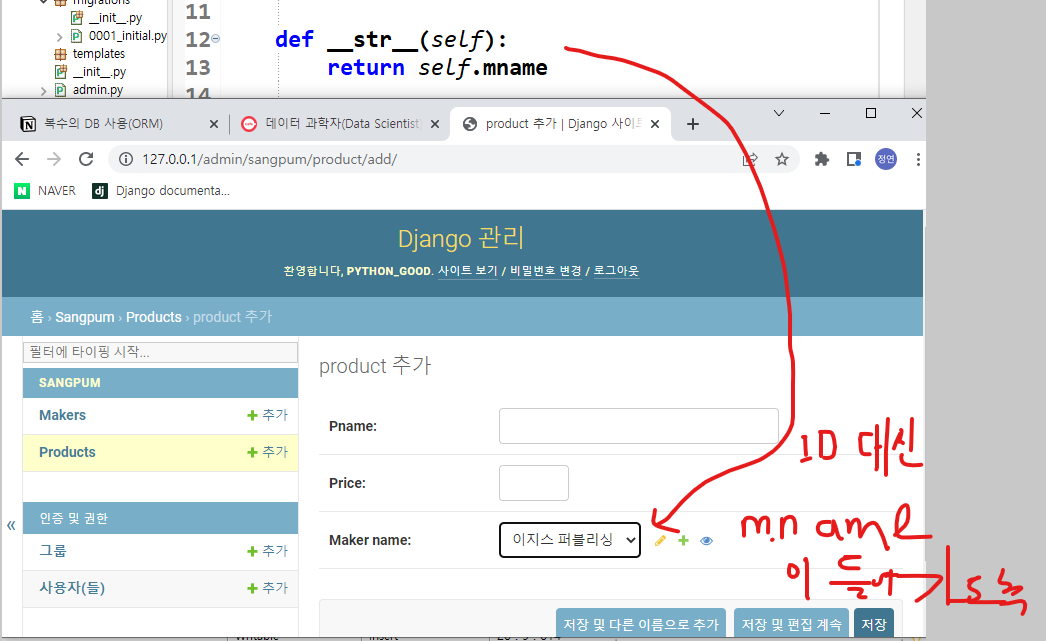
로그인 하면 admin 창에서 insert 한다.

위의 것은 아래의 것을 id 대신에 읽기 편하게 mname일 들어가도록 설정한 것이다.
urls.py
from django.contrib import admin from django.urls import path from sangpum import views urlpatterns = [ path("admin/", admin.site.urls), path("", views.Main), path("list1", views.List1), path("list2", views.List2), path("list3", views.List3), ]views.py
from django.shortcuts import render from sangpum.models import Maker, Product # Create your views here. def Main(request): return render(request, 'main.html') def List1(request): makers = Maker.objects.all() return render(request, 'list1.html', {'makers':makers}) def List2(request): products = Product.objects.all() pcount = len(products) return render(request, 'list2.html', {'products':products, 'pcount':pcount}) def List3(request): mid = request.GET["id"] products = Product.objects.filter(maker_name=mid) pcount = len(products) return render(request, 'list2.html', {'products':products, 'pcount':pcount})list3 함수는 list2.html을 리턴하기 때문에 list3.html은 존재하지 않는다.
join되는 두 개의 테이블을 가지고 겹쳐지는 것들을 불러오게 한다.
필터함수로 Product.objects.filter(maker_name=mid) 를 사용하면 서로 id가 join되면서 값을 가져온다.
main.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <p>** 자료 보기 **</p> <a href="list1">상품 제조사 정보</a><br /> <a href="list2">상품 정보</a> </body> </html>list1.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h2>제조사 목록</h2> <table border="1"> <tr> <th>코드</th> <th>제조사명</th> <th>전화</th> <th>주소</th> </tr> {% for m in makers %} <tr> <td>{{m.id}}</td> <td><a href="list3?id={{m.id}}">{{m.mname}}</a></td> <td>{{m.tel}}</td> <td>{{m.addr}}</td> </tr> {% endfor %} </table> </body> </html>이곳에서 list3로 보내는 a태그가 쓰여져있다. 하지만 list3는 views.py.에서 list2.html로 보내기로 했기때문에 list3.html은 존재하지 않는다.
list2.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h2>상품 목록</h2> <table border="1"> <tr> <th>코드</th> <th>상품명</th> <th>가격</th> <th>제조사</th> </tr> {% for p in products %} <tr> <td>{{p.id}}</td> <td>{{p.pname}}</td> <td>{{p.price}}</td> <td>{{p.maker_name}}</td> </tr> {% endfor %} <tr> <td colspan="4">건수 : {{pcount}}</td> </tr> </table> </body> </html>'Python Django' 카테고리의 다른 글
게시판 예제 (0) 2022.10.23 Python Django 17 - table이 존재하는 상황(table 가져오기) (0) 2022.10.23 미니방명록 예제 (0) 2022.10.23 Python Django 15 - ORM(DB) 사용 예제(필드 타입 명령) (0) 2022.10.23 Python Django 14 - Python ORM(DB) (0) 2022.10.23